IoT.Nxt Design system v1
An overview of the development of a design system tailored to data heavy User Interfaces.
About the Project
After evangelishing the migration of our design projects from sketch to Figma, i was tasked with Establishing scalable foundations of a design system to enable rapid the building of multiple IoT Platforms, with a unified aesthetic.
My Responsibilities
Research and Library scoping
Building and managing the design system
Closely working with the engineering team to define the road map, plan and execute the design.
Drive ideation workshops and design showcases
Monitor design delivery
Client
IoT.Nxt
The Problem
IoT.nxt required a scalable, and intutive Ui design language tailored to visualising data heavy interfaces.
Design Challenge:
IoT platforms are inherently data-heavy, requiring a design system that can effectively visualize vast amounts of data across multiple formats and contexts.
The challenge lies in creating a UI design language that is not only scalable and intuitive but also capable of presenting complex data in a clear and actionable manner.
Industry Context:
In an organisation where multiple client's are running platforms in production with critical systems that can't afford any downtime, building a design system presents a unique challenge, of requiring a smooth transition ensuring that ongoing operations are not disrupted while enhancing the user interface and experience.
The Result
With the design system, we were able to develop both in-house products, and client branded solutions, using a single design language.
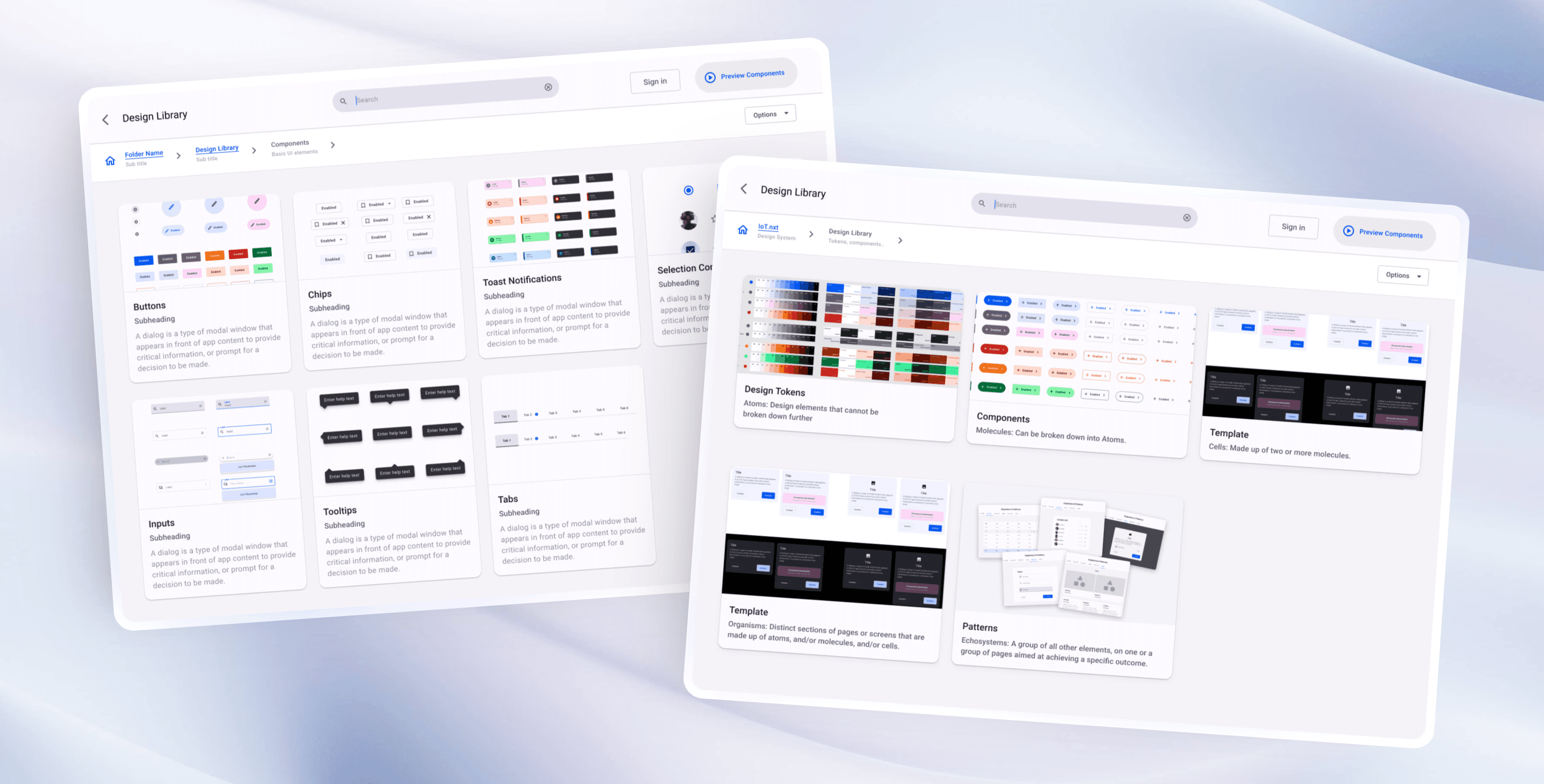
Basic Web Elements
Foundational Styles
Colour
The muted palette supports data-heavy interfaces while maintaining flexibility. Accent colors adapt to various product suites, balancing consistency and customization across the system.

Typography
The dynamic type scale ensures responsive, accessible text across devices, anticipating the industry's shift towards design tokens for scalable, consistent typographic styling.

Grids & Spacing
A standardized grid system defines spacing, gutters, and margins, enabling balanced layouts and ensuring responsive, clean visual structures across platforms.
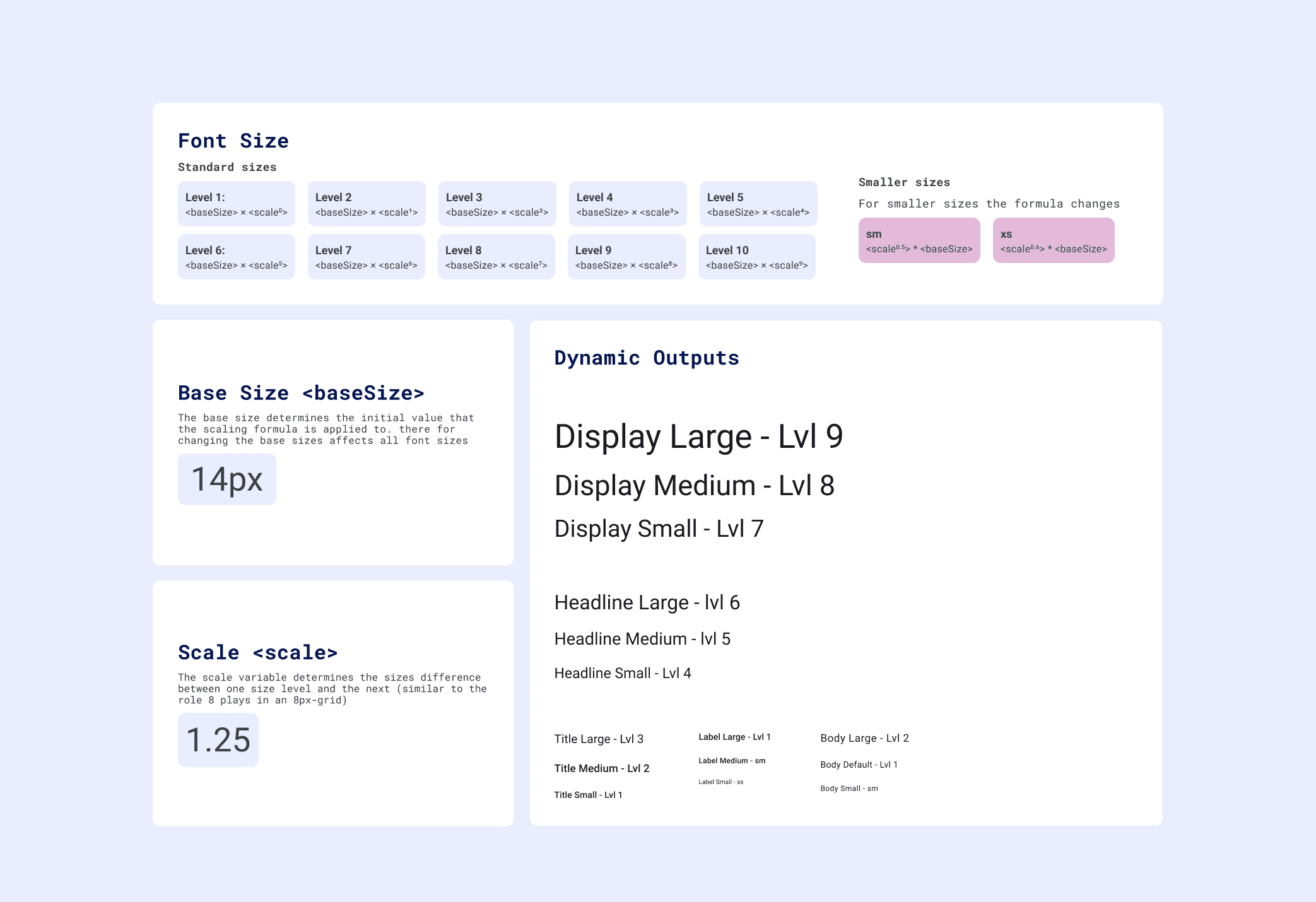
Dynamic Type Scale
Using a formula to determine font size allows you to dynamically change font size in relation to the device screen size.
Formula:
x = Base Font Size × Scale^(x-1)
For example if
Scale = 1.2
BaseFontSize = 14
Step 1:
Explore component context
I start by reviewing the component's role within the design system, understanding its purpose, how users will interact with it, and how it fits with our overall design objectives.
Step 2:
Base component, Anatomy & Variants
I then define the core structure of the component, including its key elements and various states. I also create different variants to suit a range of use cases.
Step 3:
Co-Create Implementation guide
From there i collaborate with the project designers and front-end engineering to craft detailed guidelines on how the component should be implemented across different platforms and scenarios.
Step 4:
Front-end engineer Review
Finally we conduct a thorough review with front-end engineers to ensure the component’s design and functionality are accurately translated into code, keeping consistency and performance in mind.
Component Documentation
When we put together the component documentation, we make sure it’s easy to follow and practical for both designers and developers.
We break down everything from the component’s dimensions aand spacing to optional icons and text variations. We also cover how it behaves in different states, like when it’s focused, disabled or loading.
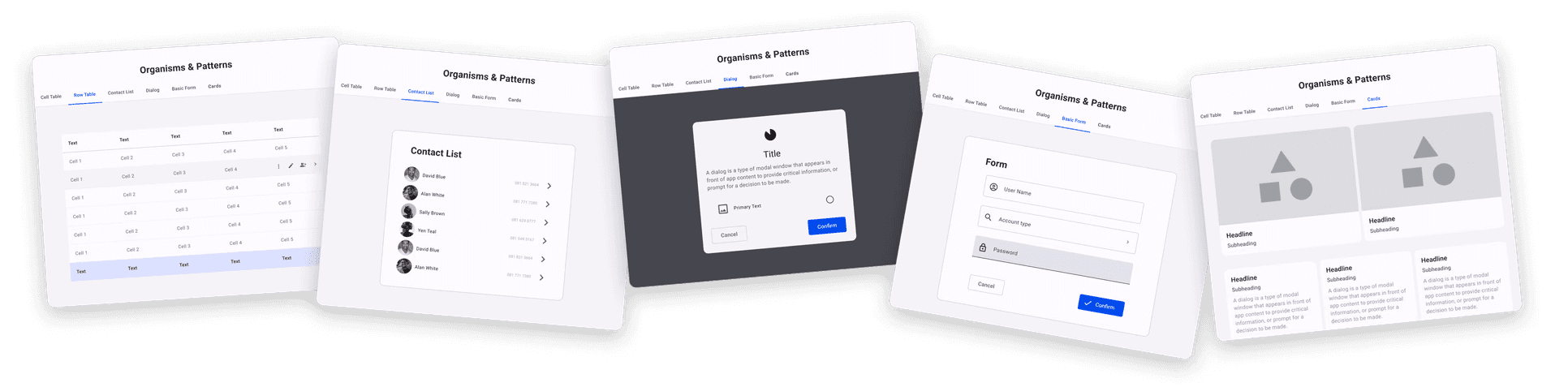
I started by identifying the most commonly used pages and the patterns that users interacted with the most. This analysis helped pinpoint where our design intervention would have the greatest impact.
Before diving into documentation, I focused on building and testing prototypes in a sandbox environment. This allowed us to refine our patterns based on real user feedback, ensuring they were practical and effective before formalizing them.
For the final phase, I adopted a gradual approach to reskinning the UI. By updating the platform in stages, we aligned with the new design system without disrupting ongoing operations. This method provided the flexibility to test and adjust as needed, ensuring a smooth transition.
What i learned
As we transitioned from building the design system to applying it across our primary platform, I came to realis that the hardest part of a design system, is it's adoption.
For that reason my personal focus shifted from building components, to enabling the developing of flagship projects using the established design language.