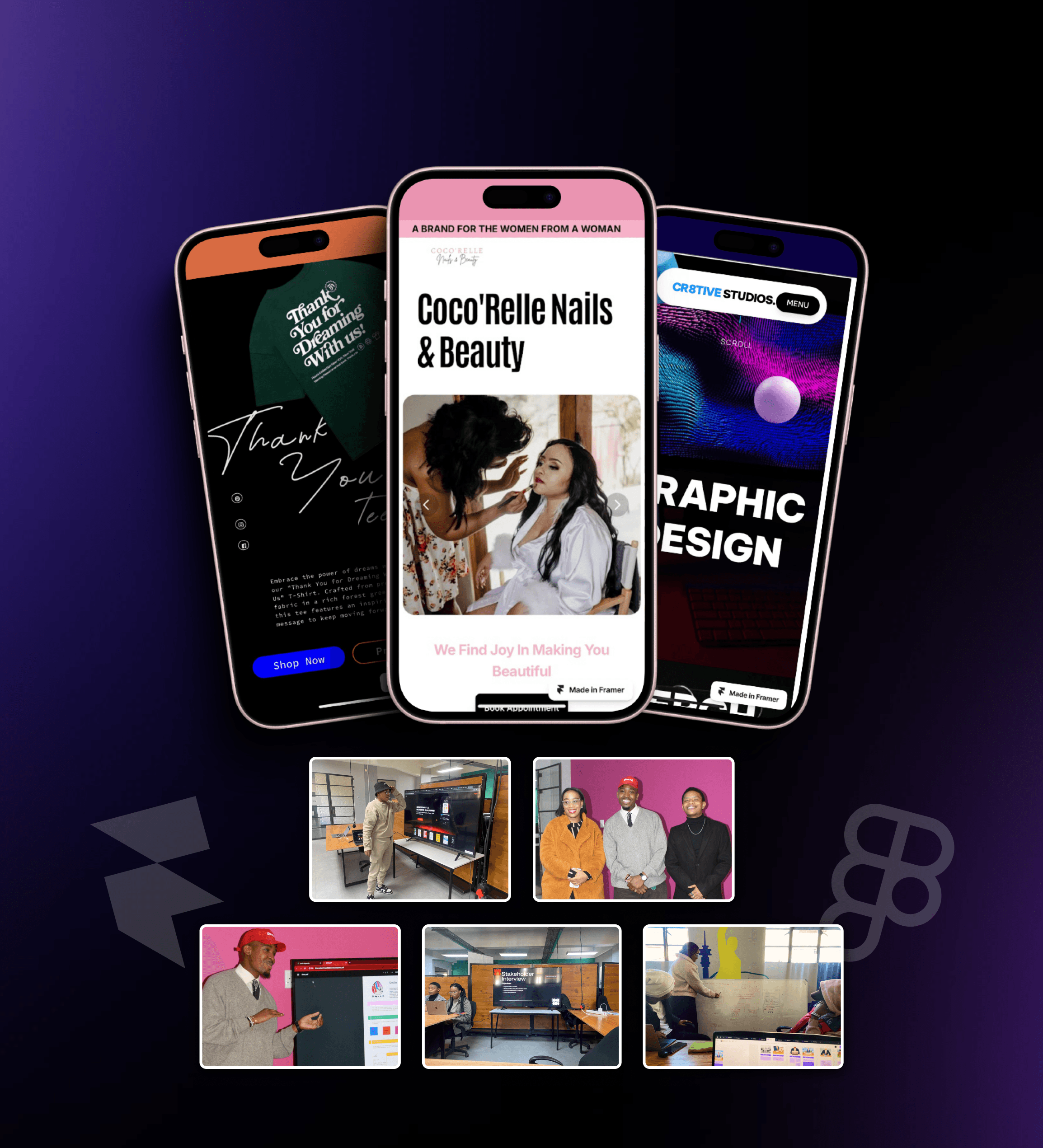
Creative Technologist Internship
A Skills development case-study following a skill development program in design thinking & No-code tools.
About the Project
My Responsibilities
Curriculum design and delivery
Co-conducting candidates Interviews
Teaching the foundations of design thinking
Teaching the use of no-code tools
Identifying & managing project clients
The Problem
Design, a rapid skills development program for entry level UI/UX designers with a specialisation in No-code design tools
Framing Question
How might we design and develop a rapid skills development program, that not only provides a firm foundation in the theory of design thinking, but also provides sufficient practical experience to design and deploy a website from a brief. So that they can work as a contributing member of an on-site client service design agency like Oliver?
Client problem:
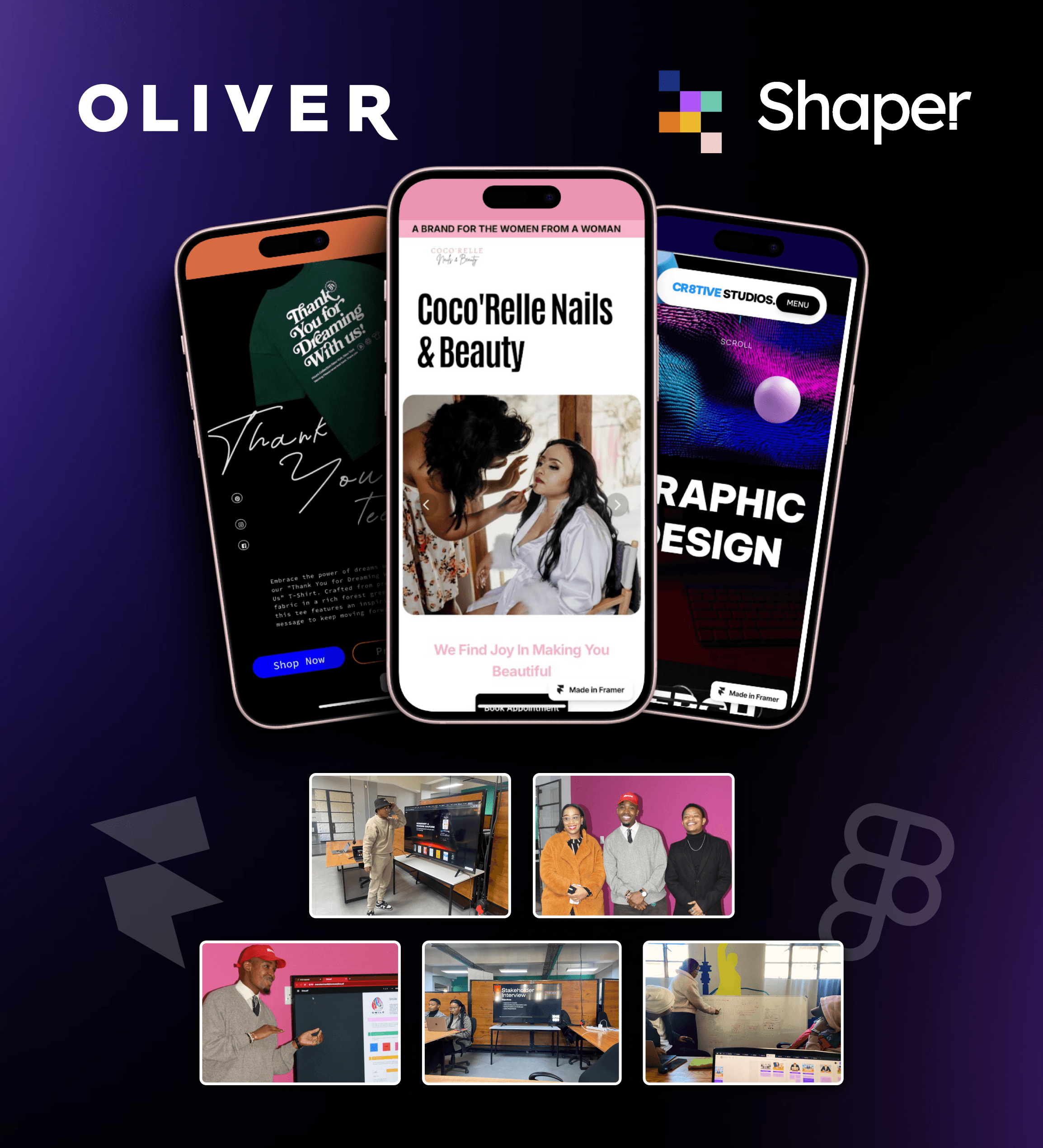
Oliver is an embedded agency, placing staff members in clients offices and has originally focusing on content creation, with an expanding service offering. This program aimed expand their service offering to web design & development as well.
User Problem:
The primary challenge for participants is the need to both learn the fundamentals of UX Design, using the design thinking methodology while at the same time learning cutting edge No-code development tools like Framer.
Practice based learning
The core of the instructional approach for this skills development program is practice-based learning.
A method of teaching and skills development that resembles an apprenticeship by imparting skills through the practicing of a craft with hands-on supervision of an experienced expert.
Intern Project 1
Design thinking In practice
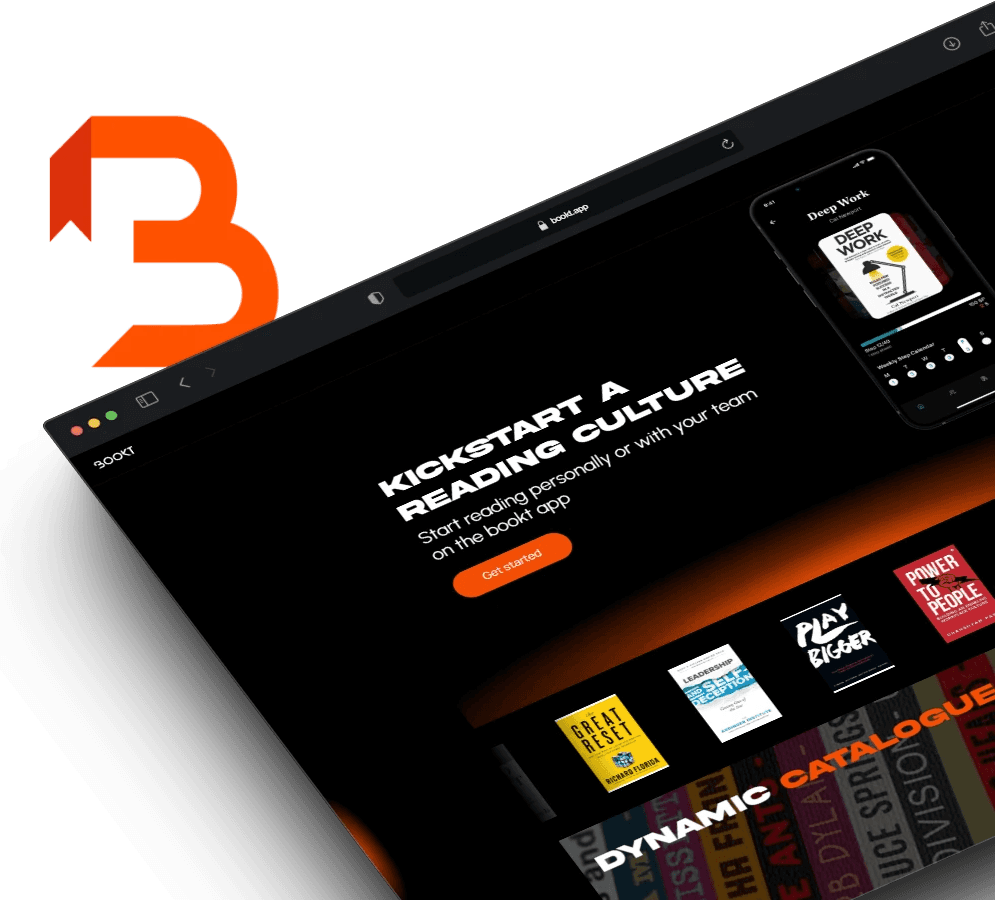
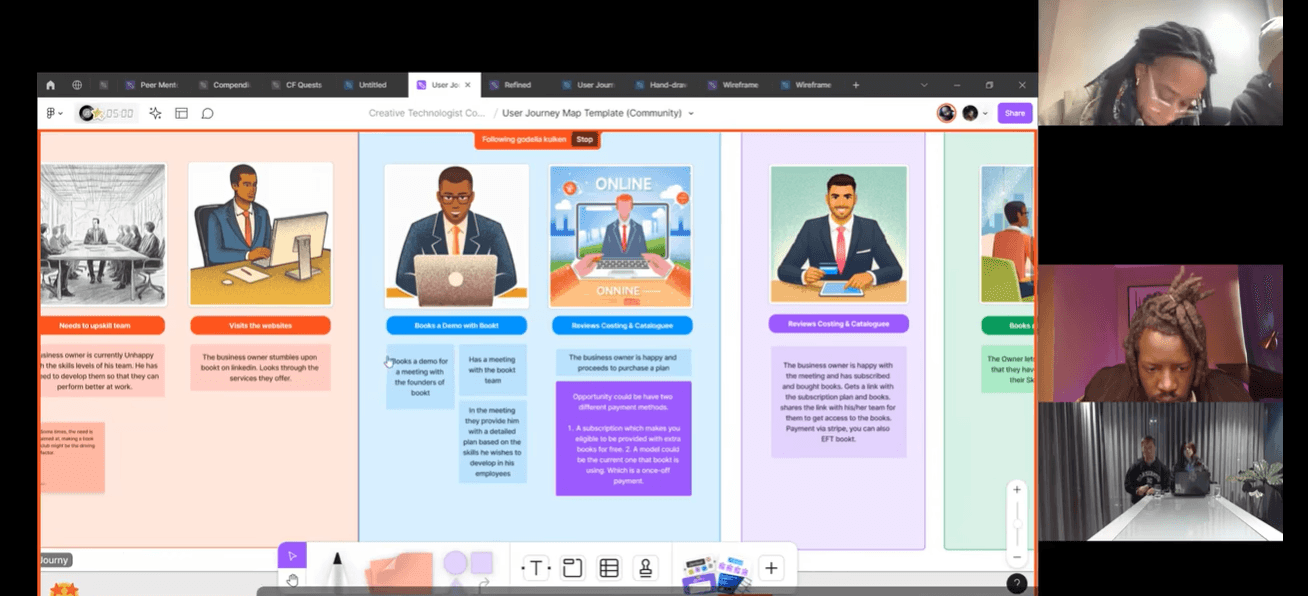
This project had participants dive into the design thinking process, tackling everything from user empathy and problem definition to ideation, prototyping, and testing.
Working on a real client brief with the start-up Bookt.app, they gained practical experience in applying design thinking to solve problems, including user research, ideation, wireframing, and iterative design.
Intern Project 2
No-code Ecommerce
A project focused on developing familiarity and competence with no-code tool Framer along with a payment processor for their website.
Part 1
Empathy & Problem definition
In the first phase, interns conducted background research, stakeholder interviews, and user research to clearly define the problem they needed to solve.
Part 2:
The learning group then explored ideation techniques like storyboarding, SCAMPER, and Crazy 8's to generate ideas for solving the problem.
Part 3:
With promising concepts identified, the team moved to wireframing and building production-ready components.
Part 4:
Participants wrapped up the project by conducting usability tests to identify areas for improvement. They then iterated on their designs based on the feedback, refining the user experience.
Part 1:
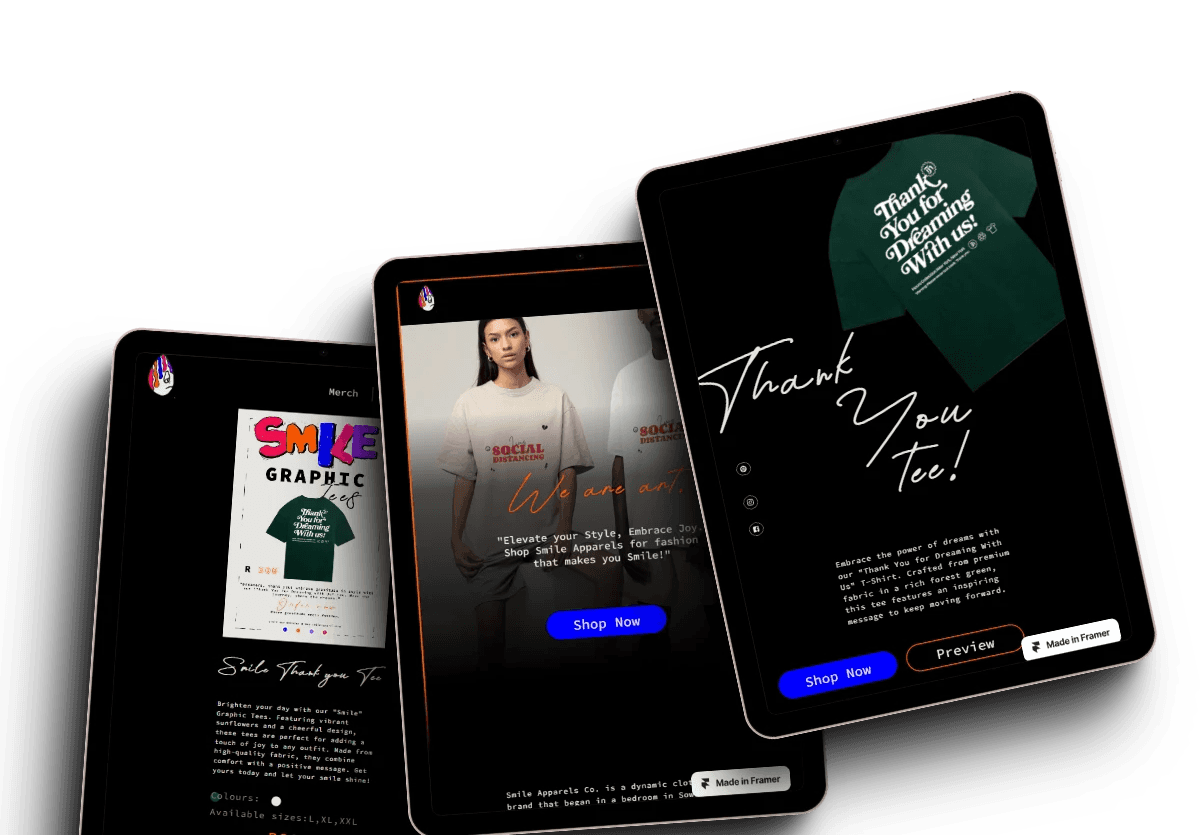
Competitor analysis & Payment store front.
The phase was for participants to perform a competitor analysis reviewing Two or three competing e-commerce experiences. participants also set up the storefront for their e-commerce site using stub.
Part 2:
Style guide &
Basic web design
Next participants were tasked with setting up the storefront for their e-commerce site resulting in a payment link that would be used for payment processing for the.
Part 3:
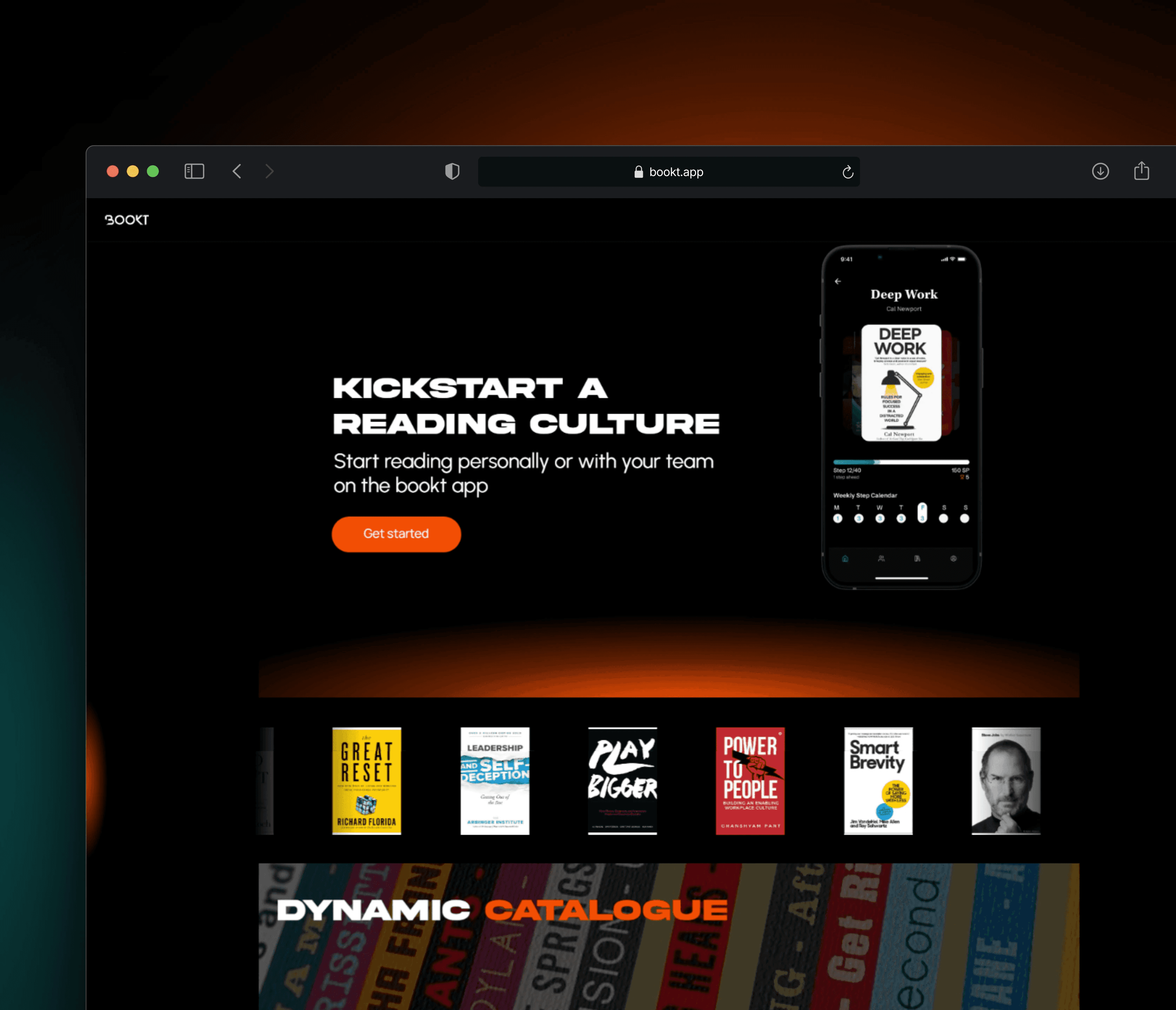
Using Framer CMS for e-commerce site.
Participants dove into setting up their e-commerce storefront using Framer CMS. This phase focused on integrating the style guide and payment processing components created earlier. at this point they had a fully operational e-commerce site ready for testing and refinement.
Part 4:
Usability test and
first purchase
Finally participants tested the e-commerce site’s usability by walking through the first purchase. This hands-on experience allowed them to fine-tune the customer journey, while also getting the experience of fulfilling a purchase or order.
What i learned
Through this program, participants gained practical experience in both design thinking and no-code tools, equipping them with the skills needed to excel in today’s fast-paced design environment. By the end of the internship, they had not only built confidence but also created tangible projects that demonstrate their readiness to contribute to the industry.